최근 글
ㅤ

오키나와로 떠나는 행복한 힐링 여행
posted

일상 속 작은 순간들을 기록하다 📸
posted

특별한 날을 위한 디저트 만들기 🍰
posted
테마 핵심기능
ㅤ
NO CODE BLOG EDITOR
단 한줄의 코드 없이 만들어진 테마 입니다.
디자인 전문가가 만들어낸 700개 이상의 디자인 패턴을 사용해서 몇분안에 디자인을 뚝딱 만들어 낼 수 있습니다. 이제 컨텐츠에만 집중하세요. 디자인은 걱정 할 필요가 없습니다.
제목, 구분선, 이미지, 슬라이더 등 필요한 요소에 맞게 사용할 수 있도록 구분되어 다양한 컨텐츠에 쉽게 디자인을 완성할 수 있도록 제작되었습니다.
열정을
응원해요
ADVERTISE
수익형 블로그
이 테마는 특히나 블로그 수익에 도움을 주는 광고 섹션이 많이 추가 되어 있습니다. 일반적으로 3개의 광고를 허용하는데, 이에 맞게 항상 노출되는 배너와 믹스해서 모바일까지 완벽한 광고 섹션을 지원합니다.
THEME PACKAGE
모든 테마 사용 가능
이 테마는 6개 이상의 테마와 플러그인을 동시에 사용할 수 있는 패키지형 테마 입니다. 블로그형, 기업형, 영문 디자인 등 다양한 테마를 이용할 수 있습니다.
·
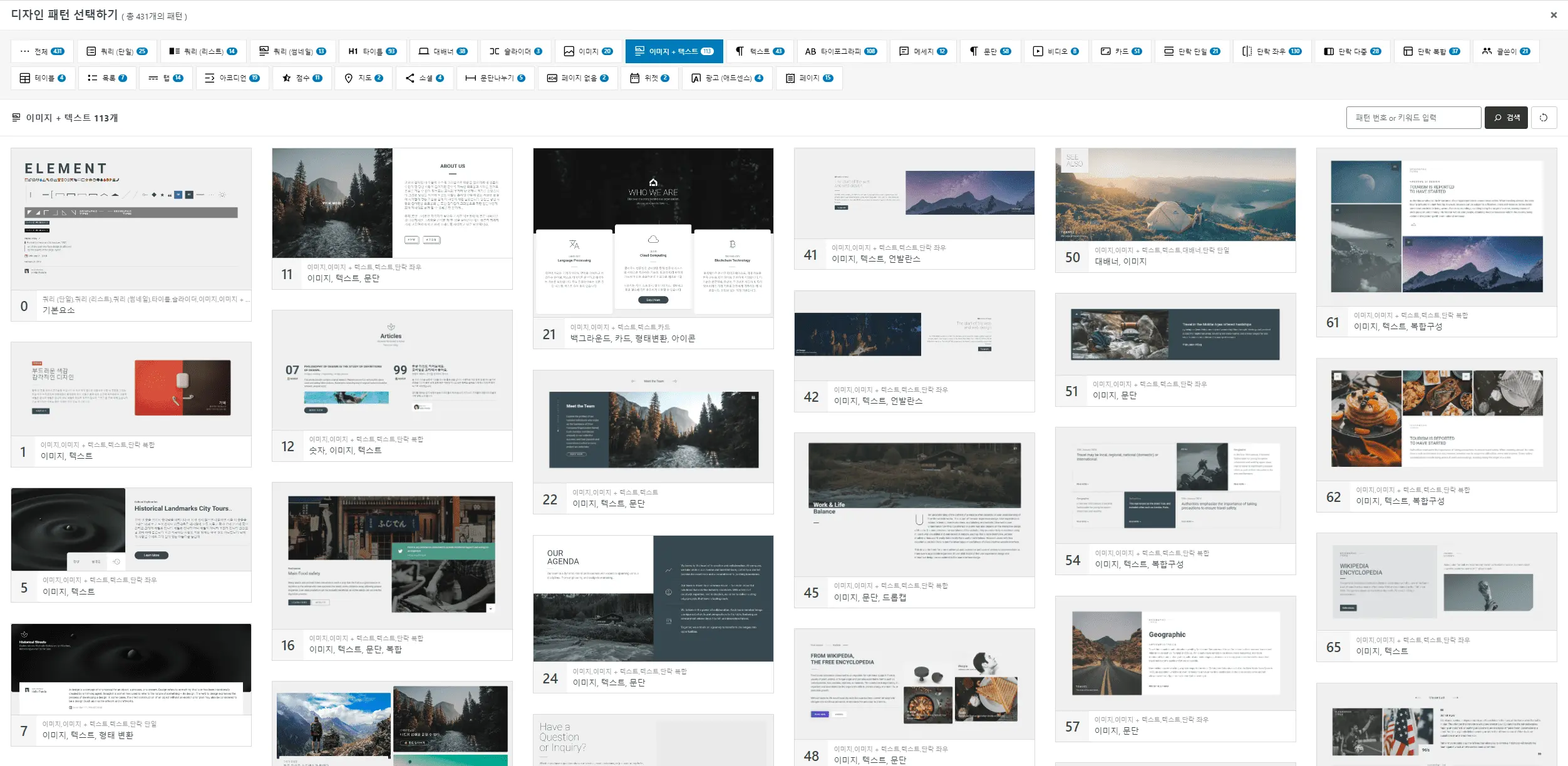
클릭 한번으로 적용하는
디자인 전문가의 테마 템플릿
평범한 테마는 디자인의 한계가 명확합니다. 구매한 디자인 상태 그대로 사용해야 하고, 페이지 하나를 만드는것에도 큰 어려움이 있지만 판다 테마는 미리 제작된 700여개 이상의 테마를 언제든지 사용할 수 있습니다.

·
완벽하게
그리고 쉽게
전문가 따라잡기
디자인 블록 패턴만 많다고 생각하시면 섭섭합니다. 우리는 코어 블록의 스타일을 300개 이상 제작해서 언제 어느때나 쉽게 사용할 수 있도록 스타일을 적용할 수 있습니다. 그림자, 형태 변환, 애니메이션 등 여러분이 생각하는 웹사이트의 요소 대부분이 제작되어 있으며 편리하게 관리할 수 있는 기능을 제공합니다.
700 +
디자인 패턴
300 +
커스텀 블록

·

쉐이프 기능
02
이미지를 특정 모양으로 잘라내어 단정한 느낌을 줄 수 있는 쉐이프 기능 제공

01
마스크 기능
이미지를 특정 모양으로 마스킹 해서 시선을 주목시킬 수 있는 기능 제공
·
코어 블록 스타일 정의
글쓴이, 태그, 카테고리, 날짜, 문단, 목록, 이미지, 커버, 쿼리 등 거의 대부분의 코어 블록에 대한 커스텀 스타일을 제공합니다. 이 기능은 워드프래스의 기본 스타일과 결합해서 강력하고 다양한 디자인 설정을 할 수 있도록 돕습니다. 심지어 문단 나누기도 디자인을 할 수 있도록 꼼꼼하게 구성되어 있습니다. 놀랍지 않나요?
투명도 설정
대부분의 요소에 투명도를 설정 할 수 있는 옵션을 제공합니다. 투명도는 수치로 지정할 수도 있지만 추천하는 투명도를 단계별로 지정해서 좀 더 손쉽게 요소들의 투명도를 관리할 수 있습니다. 하지만 투명도인 만큼 너무 많이 쓰면 안되겠죠?
박스 그림자 스타일 설정
그룹형 블록에서는 박스 그림자 스타일을 제공합니다. 수치를 상세하게 설정할 수 있도록 되어 있으며, 추천하는 그림자 스타일도 함께 제공하고 있습니다. 외, 내부, X – Y 축, 번짐, 크기 등 박스 그림자의 상세한 설정을 컨트롤 해 보세요.
드롭캡 스타일 설정
워드프래스는 기본적인 드롭캡 기능을 지원합니다. 하지만 그 설정이 조금 부족해서 커스텀 할 수 있는 스타일을 추가했습니다. 드롭캡의 대문자, 소문자, 글자의 크기, 글자의 두께 까지 상세하게 설정할 수 있으며, 이 기능은 포스팅을 많이 하시는 분들께 매우 유용한 기능이 될 것이라 생각합니다.
형태 변환 스타일 설정
이 기능은 막강합니다. 요소의 형태를 변환할 수 있는 Transform 속성을 컨트롤 하도록 제작되어 있습니다. 회전 (Rotate), 크기 (Scale X, Y), 뒤틀기 (Skew X, Y), 위치 % (Translate X, Y) 네가지 속성을 상세하게 설정할 수 있으며, 요소 크기를 기준으로 % 단위로 설정이 가능합니다. 그리고 가장 중요한건 PC, TABLET, MOBILE 에서 이 속성이 문제가 되는 경우가 많은데, 원하는 디바이스 에서만 형태를 변환하는 옵션을 제공해서 아주 편안하게 디자인 UI 작업을 할 수 있도록 되어 있습니다.
스크롤 애니메이션
스크롤 애니메이션은 외부 라이브러리 ( AOS ) 와 결합해서 사용자가 손쉽게 화면 스크롤 애니메이션을 설정 할 수 있도록 제작되었습니다. 발동 횟수, 재생 반복 기능을 제공하며 발동 딜레이, 발동 시간, 발동 시점을 컨트롤 할 수 있기 때문에 원하는 디자인을 만드는데 큰 도움이 될 것 입니다. 특히 One Page Website 혹은 Page 를 제작할 땐 정말 5분만에 컨텐츠를 만들어내는 마법을 경험하게 될 것입니다.
엘리먼트 애니메이션
스크롤 애니메이션이 화면을 제어한다면, 이 기능은 요소를 제어하는 애니메이션 기능입니다. 아이콘, 이미지의 애니메이션을 목적으로 제작되었으며 애니메이션 타입, 애니메이션 딜레이, 애니메이션 속도, 애니메이션 반복 횟수와 더불어 약 100개의 애니메이션 효과를 설정할 수 있도록 제작되었습니다.
미디어 쿼리 컨트롤
다소 생소할 수 있는 기능일지도 모르겠습니다. 이 기능은 pc, mobile, tablet 의 환경에서 보이고 싶은 환경만 선택할 수 있는 기능입니다. 세상에는 다양한 디자인이 존재하므로 이 기능이 특별히 필요하신 분이 있을 수 있다고 생각했습니다. 사실 이 테마도 몇몇 영역에 이 기능이 적용되어 있습니다. 모바일에서 가로, 세로, 패딩을 초기화 하거나 모바일에서만 가로를 최대로 키우는 옵션도 추가 되어 있습니다.
추가 스타일
워드프래스의 몇가지 블록에는 패딩이나 마진, 보더가 필요한 경우가 있는데 기본 설정에는 포함되어 있지 않아서 불편한 경우가 종종 있습니다. 워드프래스가 업데이트 되면서 이 기능이 자체적으로 추가될 수 있겠지만 그 전까지는 즐겁게 사용할 수 있는 기능이 될 것 같습니다. 디자인은 그렇게 섬세하니까요.